Cara Membuat HTML di Komputer – HTML, singkatan dari HyperText Markup Language, merupakan salah satu komponen inti dari World Wide Web atau “www” yang membentuk struktur halaman web. Dengan HTML, halaman-halaman web dapat dibuat dan dirancang sehingga dapat ditampilkan dengan baik di berbagai peramban.
Apa Itu HTML?
HTML adalah bahasa markup yang digunakan untuk membuat dan merancang halaman web. Dalam HTML, pengembang menggunakan serangkaian elemen markup atau “tag” untuk menyusun struktur konten halaman web. Setiap tag memberikan instruksi kepada peramban tentang bagaimana cara menampilkan konten pada halaman web.
Contoh tag HTML yang umum digunakan meliputi:
- <html>: Menandai awal dan akhir dokumen HTML.
- <head>: Menyediakan informasi tentang dokumen, seperti judul halaman, meta tag, dan tautan ke file eksternal.
- <title>: Menetapkan judul halaman yang akan ditampilkan di bilah judul browser.
- <body>: Menandai awal dan akhir konten yang akan ditampilkan di halaman web.
- <h1>, <h2>, …, <h6>: Menandai judul atau heading berdasarkan tingkat kepentingannya.
- <p>: Menandai paragraf teks.
- <a>: Menetapkan tautan hyperlink ke halaman web lain atau ke bagian lain dari halaman yang sama.
- <img>: Menyisipkan gambar ke dalam halaman web.
- <div> dan <span>: Menyediakan kontainer untuk mengelompokkan dan memformat elemen-elemen HTML lainnya.
HTML digunakan bersama dengan CSS (Cascading Style Sheets) dan JavaScript untuk merancang halaman web dengan tampilan yang menarik dan fungsional. Seperti yang sudah kami singgung tadi, TeknoTask akan memberikanmu panduan untuk mengubah HTML menjadi web melalui komputer.
Cara Membuat Website HTML Sederhana di Komputer
1. Persiapkan Folder File Proyek
Langkah pertama kamu dapat membuka file explorer atau manajer file di komputer dan membuat folder baru di lokasi yang diinginkan untuk menyimpan proyek website. Misalnya beri nama folder tersebut “MyWebsite”, berikut adalah contoh struktur foldernya:
MyWebsite
- index.html
- style.css
2. Buat File HTML Utama (index.html)
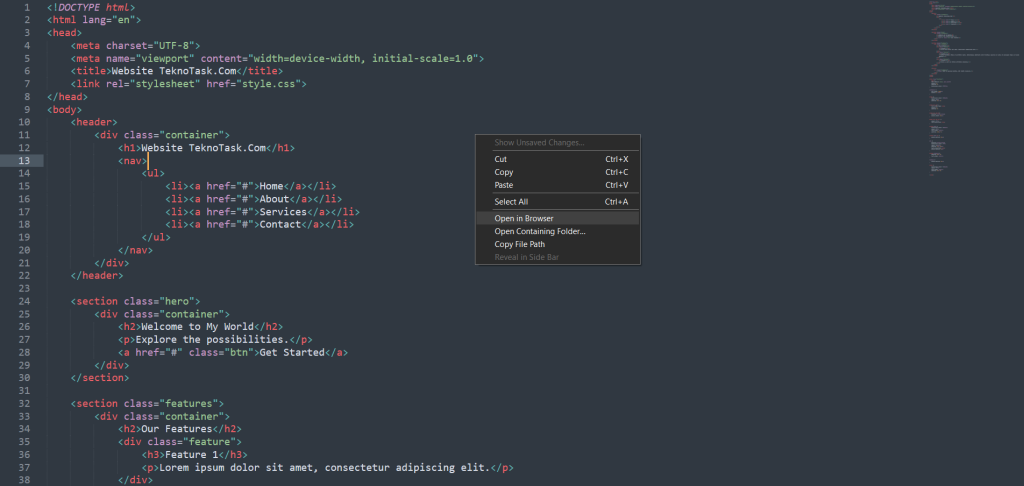
Gunakan Sublime Text atau editor teks lainnya untuk membuat file baru dengan nama “index.html” dalam folder proyek, kemudian isi file tersebut dengan kode HTML dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website TeknoTask.Com</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="container">
<h1>Website TeknoTask.Com</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</header>
<section class="hero">
<div class="container">
<h2>Welcome to My World</h2>
<p>Explore the possibilities.</p>
<a href="#" class="btn">Get Started</a>
</div>
</section>
<section class="features">
<div class="container">
<h2>Our Features</h2>
<div class="feature">
<h3>Feature 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="feature">
<h3>Feature 2</h3>
<p>Nulla facilisi. Etiam et porttitor justo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</div>
<div class="feature">
<h3>Feature 3</h3>
<p>Proin eu erat nec tellus ultricies accumsan.</p>
</div>
</div>
</section>
<footer>
<div class="container">
<p>© 2024 My Awesome Website. All rights reserved.</p>
</div>
</footer>
</body>
</html>3. Isi Bagian CSS (style.css)
Jika kamu ingin menambahkan gaya dan styling ke website tersebut, buatlah file CSS terpisah dengan nama “style.css” dalam folder proyek lalu isi dengan kode CSS dibawah ini.
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f9fa;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
header {
background-color: #343a40;
color: #fff;
padding: 20px 0;
}
header nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
header nav ul li {
display: inline-block;
margin-right: 20px;
}
header nav ul li a {
color: #fff;
text-decoration: none;
}
section.hero {
background-color: #007bff;
color: #fff;
text-align: center;
padding: 100px 0;
}
section.hero h2 {
margin-bottom: 20px;
}
.btn {
display: inline-block;
background-color: #fff;
color: #007bff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
}
section.features {
padding: 50px 0;
text-align: center;
}
.feature {
margin-bottom: 30px;
}
footer {
background-color: #343a40;
color: #fff;
text-align: center;
padding: 20px 0;
}
</style>4. Simpan dan Jalankan Kode
Selanjutnya simpan file HTML dan CSS yang telah kamu buat tadi, kemudian buka file “index.html” menggunakan peramban default di perangkatmu untuk melihat tampilan website yang telah dibuat.

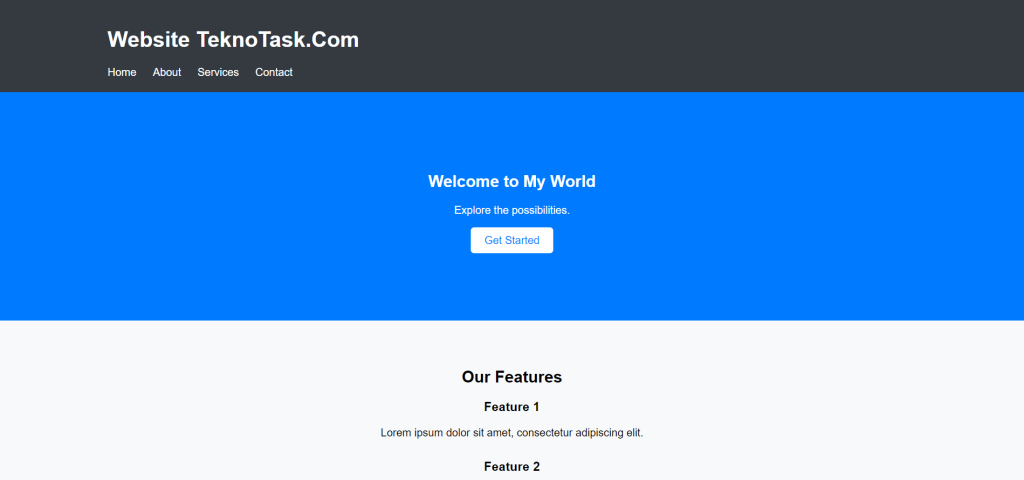
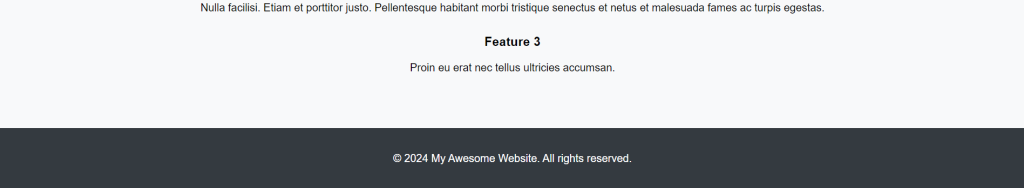
5. Tampilkan Website HTML


Selamat! Kamu telah berhasil membuat website sederhana menggunakan HTML dengan bantuan Sublime Text. Pastikan untuk menyesuaikan konten, struktur, dan desain sesuai dengan kebutuhan dan preferensimu.
Kesimpulan
Demikianlah ulasan mengenai cara membuat website menggunakan HTML di komputer. Semoga panduan ini dapat membantu Sobat Tekno dalam memulai terjun di dalam dunia pengembangan website, dan terima kasih sudah berkunjung!