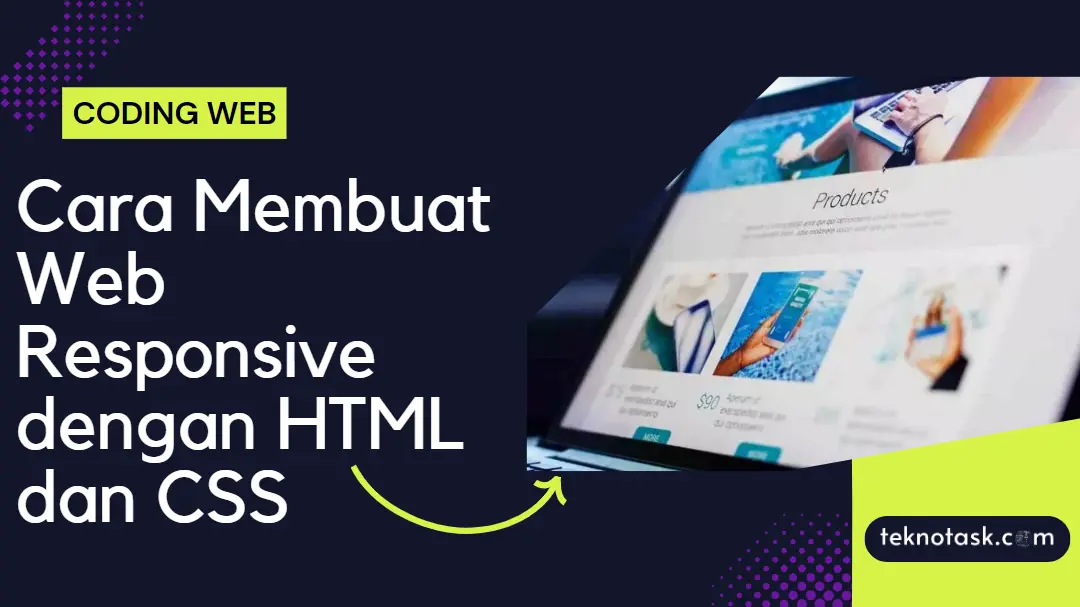
Cara Membuat Web Responsive dengan HTML dan CSS – Sobat Tekno, pada kesempatan kali ini kita akan membahas tutorial penting tentang cara membuat desain web responsif menggunakan CSS. Dalam tutorial ini, TeknoTask akan menjelaskan secara singkat tentang apa itu desain web responsif dan bagaimana cara membuatnya.
Kita akan membuat layout web yang responsif, yang dapat menyesuaikan tampilannya dengan berbagai ukuran layar, seperti tablet, ponsel, atau PC untuk itu simak ulasan dibawah ini.
Ketahui Apa Itu Website Responsive
Sebelum ke panduan, website responsif adalah jenis desain dan pengembangan situs web yang secara dinamis menyesuaikan tampilan dan tata letaknya dengan berbagai perangkat dan ukuran layar yang digunakan oleh pengguna. Tujuannya adalah memberikan pengalaman pengguna yang optimal, tidak peduli apakah pengguna mengakses situs tersebut melalui desktop, laptop, tablet, atau smartphone.
Fitur-fitur utama dari sebuah website responsif meliputi:
- Tata Letak Fleksibel: Tata letak situs web yang dapat menyesuaikan ukuran dan proporsi elemen-elemen tata letak untuk ditampilkan secara optimal di berbagai ukuran layar.
- Media Queries: Penggunaan CSS dan teknik lainnya untuk mendeteksi resolusi layar dan mengatur tata letak serta gaya situs web berdasarkan ukuran layar.
- Grid-based Layout: Penggunaan grid sistem untuk menata konten situs web dengan proporsional, sehingga konten dapat disusun dengan baik di berbagai ukuran layar.
- Fleksibilitas Gambar: Menggunakan gambar responsif yang menyesuaikan ukuran dan resolusinya sesuai dengan ukuran layar pengguna.
- Navigasi yang Optimal: Penggunaan navigasi yang mudah dipahami dan dapat diakses dengan baik, disesuaikan dengan perangkat pengguna.
- Teknik Mobile-first: Pendekatan desain yang memprioritaskan pengembangan situs web untuk perangkat mobile terlebih dahulu.
Cara Membuat Website Responsive Sederhana dengan HTML dan CSS Menggunakan Sublime Text
1. Persiapkan Struktur Folder
Sobat Tekno, langkah pertama adalah membuat folder baru untuk proyek website responsif, misalnya “WebsiteResponsif”. Di dalamnya, buat subfolder “Gambar” untuk menyimpan elemen desain, untuk contoh struktur foldernya dibawah ini.
WebsiteResponsif
- Gambar
– gambar.jpg
– gambar.jpg
– gambar.jpeg - index.html
- style.css
Untuk contoh gambar membuat tampilan website responsive, bisa kamu unduh disini.
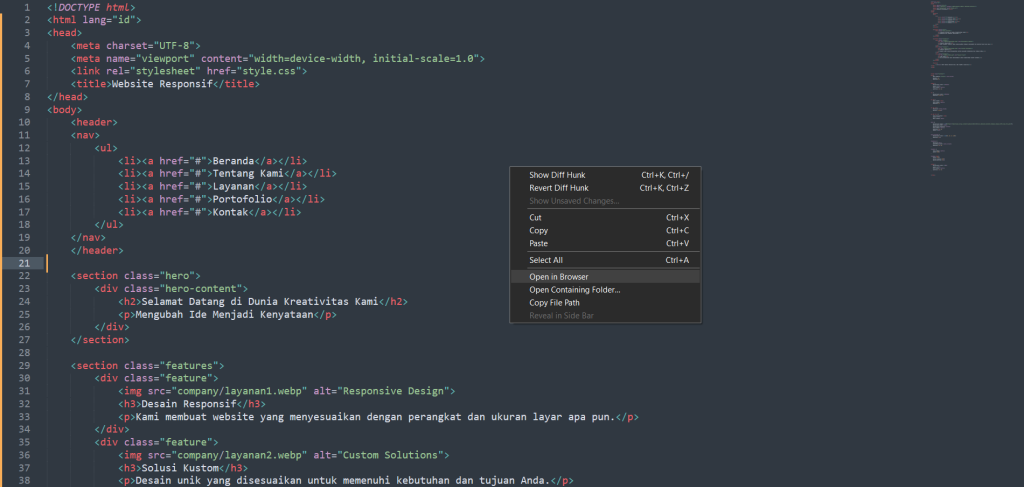
2. Buat File HTML Utama (index.html)
Buka Sublime Text dan buat file baru bernama “index.html” dalam folder proyek, selanjutnya isi file ini dengan kode HTML dibawah ini.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Website Responsif</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Layanan</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
<section class="hero">
<div class="hero-content">
<h2>Selamat Datang di Dunia Kreativitas Kami</h2>
<p>Mengubah Ide Menjadi Kenyataan</p>
</div>
</section>
<section class="features">
<div class="feature">
<img src="company/layanan1.webp" alt="Responsive Design">
<h3>Desain Responsif</h3>
<p>Kami membuat website yang menyesuaikan dengan perangkat dan ukuran layar apa pun.</p>
</div>
<div class="feature">
<img src="company/layanan2.webp" alt="Custom Solutions">
<h3>Solusi Kustom</h3>
<p>Desain unik yang disesuaikan untuk memenuhi kebutuhan dan tujuan Anda.</p>
</div>
<div class="feature">
<img src="web/profil1.jpg" alt="Expert Team">
<h3>Tim Ahli</h3>
<p>Tim profesional kami berdedikasi untuk memberikan hasil terbaik.</p>
</div>
</section>
<footer>
<p>© 2024 Solusi Desain Web. All rights reserved.</p>
</body>
</html>3. Buat File CSS (style.css)
Buka Sublime Text dan buat file baru bernama “style.css” dalam folder proyek, selanjutnya isi file ini dengan kode CSS dibawah ini.
<style type="text/css">
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #673ab7;
color: #fff;
text-align: center;
padding: 2em 0;
}
nav {
background-color: #3f51b5;
padding: 0.5em 0;
}
nav ul {
list-style: none;
text-align: center;
padding: 0;
}
nav ul li {
display: inline-block;
margin: 0 10px;
}
nav ul li a {
text-decoration: none;
color: #fff;
font-weight: bold;
}
.hero {
background-image: url('https://teknotask.com/wp-content/uploads/2024/03/Cara-Membuat-Website-Makanan-Dengan-HTML-dan-CSS.webp');
background-size: cover;
background-position: center;
text-align: center;
padding: 4em 0;
color: #fff;
}
.hero-content {
background-color: rgba(0, 0, 0, 0.5);
padding: 1em;
}
.features {
display: flex;
justify-content: space-around;
padding: 2em 0;
}
.feature {
text-align: center;
width: 30%;
}
.feature img {
width: 90%;
border-radius: 50%;
margin-bottom: 1em;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 1em 0;
}
</style>4. Tambahkan Desain Responsif
Buka kembali file “style.css” menggunakan Sublime Text. Tambahkan aturan CSS untuk membuat desain responsif, misalnya dengan menggunakan media query.
5. Jalankan Kode
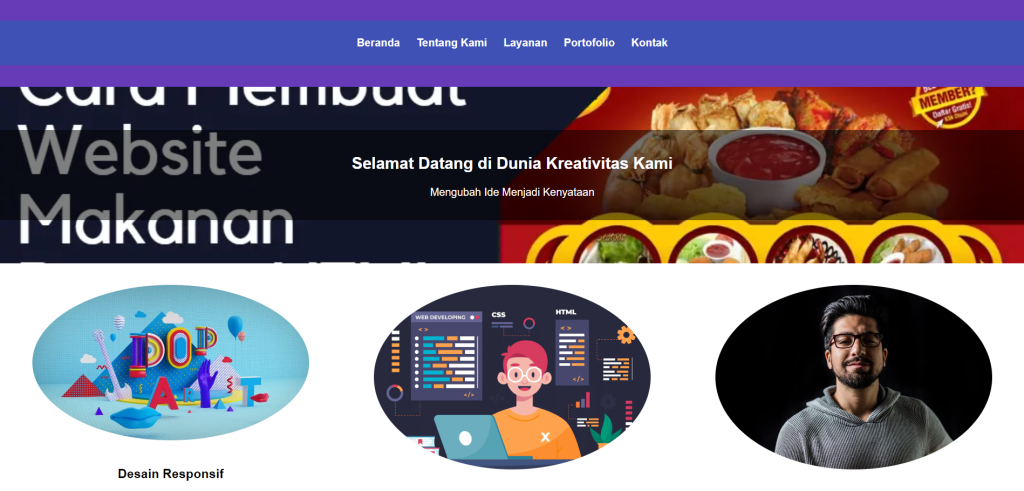
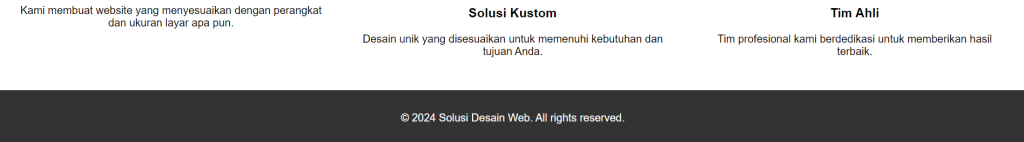
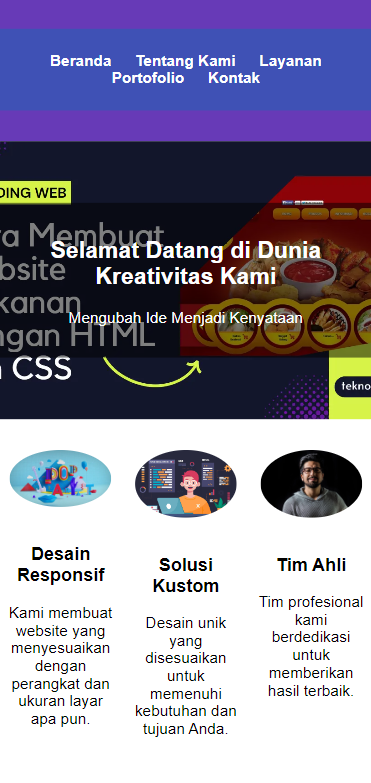
Simpan semua perubahan kode web responsive tersebut, lalu buka file “index.html” menggunakan browser default untuk melihat hasilnya.

6. Tampilkan Website
Selamat! Anda telah berhasil membuat website responsif dengan HTML dan CSS menggunakan Sublime Text. Cobalah ubah ukuran browser untuk melihat responsivitasnya dengan melakukan inspect elemen dan ubah jadi tampilan ponsel.
Tampilan Desktop


Tampilan Mobile


Akhir Kata
Sobat Tekno, dengan mengikuti tutorial ini, kamu akan menjadi lebih mahir dalam mengembangkan desain web yang responsif dan menarik. Semoga tutorial ini bermanfaat bagi kamu yang ingin menguasai desain web responsif. Selamat mencoba!