Cara Membuat HTML 5 – HTML5 adalah kelanjutan dari HTML 4 yang telah tidak diperbarui sejak tahun 1999. Pada masa itu, W3C, badan yang menetapkan standar HTML, lebih tertarik untuk mengembangkan XHTML daripada melanjutkan pengembangan HTML.
Namun, HTML5 hadir dengan sejumlah fitur baru yang memperluas kemampuan dalam pengembangan web. Nah, kali ini TeknoTask akan memandu kamu dalam membuat website menggunakan dasar-dasar HTML. Mari kita simak tutorialnya di bawah ini.
Apa Itu HTML5?
HTML5, atau HyperText Markup Language versi 5, adalah versi terbaru dari bahasa markup standar yang digunakan untuk merancang dan membangun halaman web. HTML5 menggantikan versi sebelumnya, yaitu HTML 4, dengan membawa sejumlah perubahan dan tambahan fitur yang memperluas kemampuan pengembangan web.
HTML5 memiliki beberapa fitur dan perubahan utama, antara lain:
- Element Semantik Baru: HTML5 memperkenalkan sejumlah elemen semantik baru seperti
<header>,<footer>,<nav>,<section>,<article>, dan<aside>, yang memberikan struktur yang lebih jelas terhadap konten halaman web. - Dukungan untuk Multimedia: HTML5 menyediakan dukungan bawaan untuk media seperti audio dan video tanpa memerlukan plugin tambahan, dengan memanfaatkan elemen
<audio>dan<video>. - Canvas dan WebGL: HTML5 memperkenalkan elemen
<canvas>untuk membuat gambar dan grafik secara dinamis dengan JavaScript, serta mendukung WebGL untuk pengembangan grafis 3D di dalam browser. - Formulir yang Ditingkatkan: HTML5 menyediakan elemen formulir baru seperti
<input type="date">,<input type="email">,<input type="url">, dan lainnya, untuk meningkatkan pengalaman pengguna dalam mengisi formulir. - Offline dan Penyimpanan Lokal: HTML5 memperkenalkan teknologi seperti Web Storage dan IndexedDB untuk menyimpan data di sisi klien, memungkinkan aplikasi web untuk bekerja offline atau dengan koneksi internet terbatas.
- WebSocket dan Server-Sent Events: HTML5 mendukung komunikasi real-time antara klien dan server menggunakan teknologi seperti WebSocket dan Server-Sent Events.
HTML5 adalah standar terbaru dalam pengembangan web yang memberikan beragam fitur baru untuk merancang dan membangun aplikasi web yang modern dan responsif.
Cara Membuat Web Sederhana Menggunakan HTML5 Dasar
1. Persiapkan Struktur Folder
Gunakan manajer file untuk membuat folder proyek website, misalnya beri nama folder tersebut “WebsiteHTML5”. Didalam folder tersebut isi file index.html dan style.css, untuk detail strukturnya sebagai berikut:
WebsiteHTML5
- index.html
- style.css
2. Buat File HTML Utama (index.html)
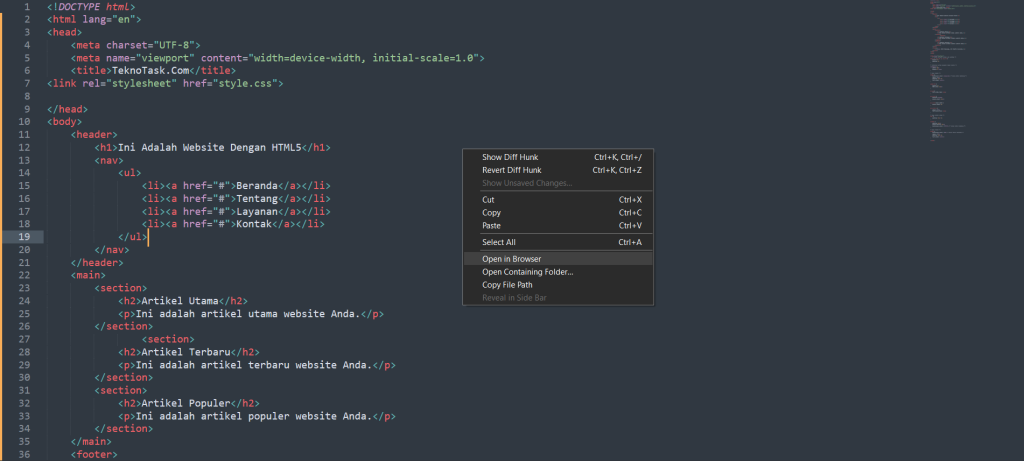
Buka Sublime Text dan buat file baru bernama “index.html” dalam folder proyek, selanjutnya isilah file tersebut dengan kode HTML5 dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TeknoTask.Com</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Ini Adalah Website Dengan HTML5</h1>
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Layanan</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Artikel Utama</h2>
<p>Ini adalah artikel utama website Anda.</p>
</section>
<section>
<h2>Artikel Terbaru</h2>
<p>Ini adalah artikel terbaru website Anda.</p>
</section>
<section>
<h2>Artikel Populer</h2>
<p>Ini adalah artikel populer website Anda.</p>
</section>
</main>
<footer>
<p>© 2024 Homepage. All rights reserved.</p>
</footer>
</body>
</html>3. Buat File CSS (style.css)
Buat file baru dengan nama “style.css” dalam folder proyek, dan gunakan kode CSS dibawah ini untuk mengatur tampilan website dari HTML5.
<style type="text/css">
/* Reset default margin and padding */
body, h1, h2, h3, p, ul, li {
margin: 0;
padding: 0;
}
/* Container untuk mengatur lebar konten */
.container {
width: 80%;
margin: 0 auto;
}
/* Gaya header */
header {
background-color: orangered; /* Warna latar belakang */
color: #fff;
padding: 20px 0;
text-align: center;
}
header h1 {
margin: 0;
font-size: 24px;
}
nav ul {
list-style-type: none;
}
nav ul li {
display: inline;
margin-right: 20px;
}
nav ul li:last-child {
margin-right: 0;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
/* Gaya konten utama */
main {
padding: 20px 0;
}
section {
padding: 20px;
margin-bottom: 20px;
background-color: #f2f2f2; /* Warna latar belakang */
}
/* Gaya footer */
footer {
background-color: #333; /* Warna latar belakang */
color: #fff;
padding: 20px 0;
text-align: center;
}
</style>4. Jalankan Kode
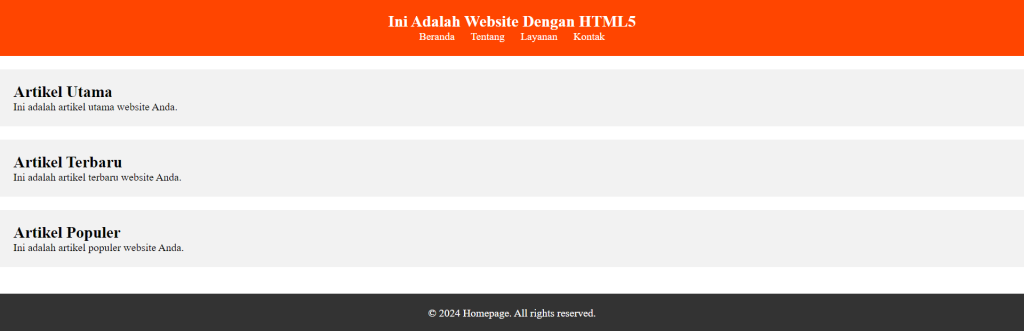
Simpan semua perubahan dari file index.html dan style.css, selanjutnya untuk menjalankan kodenya buka file “index.html” menggunakan browser default untuk melihat hasilnya.

6. Tampilkan Website

Selamat! Kamu telah berhasil membuat website sederhana dengan HTML5 menggunakan Sublime Text.
Kesimpulan
Sekian tutorial mengenai cara membuat website menggunakan HTML5 dasar. Semoga panduan ini membantu kamu dalam memulai dan mengenal HTML5 dalam dunia pengembangan web. Teruslah belajar dan eksplorasi fitur-fitur baru yang dimiliki oleh HTML versi 5 ini!