Cara Membuat Layout Footer Web dengan HTML dan CSS – Saat mengembangkan sebuah website, terdapat banyak hal yang perlu diperhatikan. Salah satu hal penting yang dapat meningkatkan kesan profesional sebuah website adalah dengan membuat footer menggunakan HTML.
Footer merupakan bagian terakhir dari halaman web yang biasanya berisi informasi tambahan, tautan ke halaman penting, hak cipta, dan sebagainya. Dalam hal ini footer website memiliki peran yang sangat penting dalam memberikan penutup atau rangkuman dari konten yang ada di situs web.
Mari kita bahas lebih lanjut mengenai apa itu footer website dan cara membuat footer web yang sudah TeknoTask rangum dibawah ini.
Apa Itu Footer Website?
Footer website adalah bagian dari tata letak atau struktur visual suatu situs web yang terletak di bagian bawah halaman. Biasanya, footer ini berisi informasi tambahan, tautan navigasi sekunder, dan elemen-elemen lain yang memberikan penutup dari konten yang ada di situs web.
Elemen-elemen yang sering ditemukan dalam layout footer website meliputi:
- Tautan Navigasi Tambahan
- Kontak atau Informasi Perusahaan
- Tautan ke Media Sosial
- Formulir Langganan (bila diperlukan)
- Tautan Copyright atau Hak Cipta
- Peta Situs (bila diperlukan)
- Pengaturan Bahasa atau Lokasi (bila relevan)
- Tautan Kebijakan Privasi atau Syarat dan Ketentuan
Footer website memberikan kesempatan bagi pengguna untuk menemukan informasi tambahan atau melakukan tindakan tertentu sebelum meninggalkan situs web. Desain footer yang baik akan membantu pengguna untuk menavigasi situs web dengan lebih baik dan meningkatkan pengalaman pengguna secara keseluruhan.
Cara Membuat Layout Footer Web Sederhana dengan HTML dan CSS
Setelah kita memahami apa itu footer website, mari kita lanjutkan untuk mempelajari cara membuatnya dengan HTML dan CSS.
1. Persiapkan Struktur Folder
Pada langkah pertama untuk membuat footer web adalah menyiapkan struktur folder di manager file untuk proyek layout footer web, contoh struktur foldernya dibawah ini:
FooterWeb
- index.html
- style.css
2. Buat File HTML Utama (index.html)
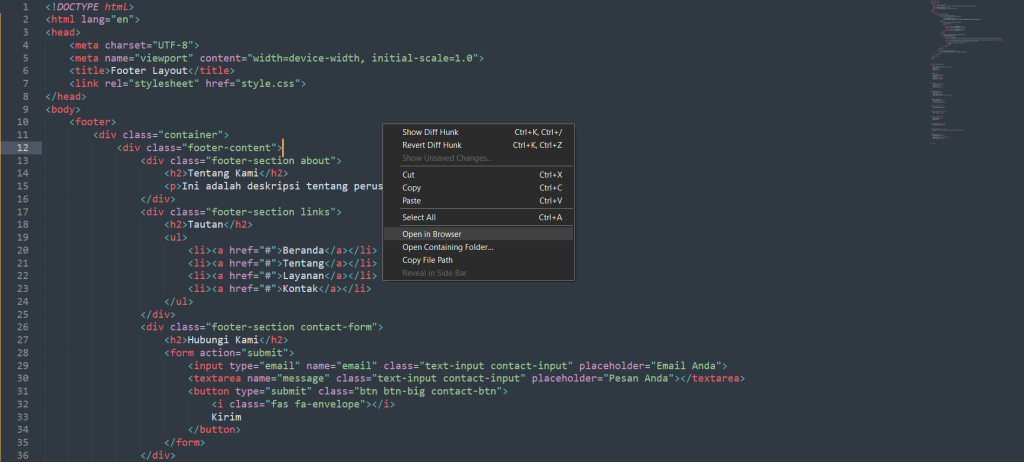
Buat file HTML utama dengan nama “index.html” dan isilah file tersebut dengan kode HTML footer web dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Footer Layout</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<footer>
<div class="container">
<div class="footer-content">
<div class="footer-section about">
<h2>Tentang Kami</h2>
<p>Ini adalah deskripsi tentang perusahaan atau situs Anda.</p>
</div>
<div class="footer-section links">
<h2>Tautan</h2>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Layanan</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</div>
<div class="footer-section contact-form">
<h2>Hubungi Kami</h2>
<form action="submit">
<input type="email" name="email" class="text-input contact-input" placeholder="Email Anda">
<textarea name="message" class="text-input contact-input" placeholder="Pesan Anda"></textarea>
<button type="submit" class="btn btn-big contact-btn">
<i class="fas fa-envelope"></i>
Kirim
</button>
</form>
</div>
</div>
<div class="footer-bottom">
© 2024 TeknoTask. All rights reserved.
</div>
</div>
</footer>
</body>
</html>3. Buat File CSS (style.css)
Buat file CSS dengan nama “style.css” dan isilah dengan kode CSS tersebut dengan kode CSS footer web dibawah ini.
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
max-width: 1100px;
margin: auto;
overflow: hidden;
padding: 0 20px;
}
footer {
background: #333;
color: #fff;
padding: 60px 0;
}
.footer-content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.footer-section {
flex-basis: 30%;
margin-bottom: 20px;
}
.footer-section h2 {
margin-bottom: 15px;
}
.footer-section.about p {
font-size: 0.9rem;
}
.footer-section ul {
list-style: none;
padding: 0;
}
.footer-section ul li {
margin-bottom: 10px;
}
.footer-section ul li a {
color: #fff; /* Warna teks diubah menjadi putih */
}
.footer-bottom {
padding-top: 20px;
border-top: 1px solid #777;
text-align: center;
}
</style>4. Jalankan Kode
Simpan semua perubahan kode footer website dan buka file “index.html” menggunakan browser default untuk melihat hasilnya.

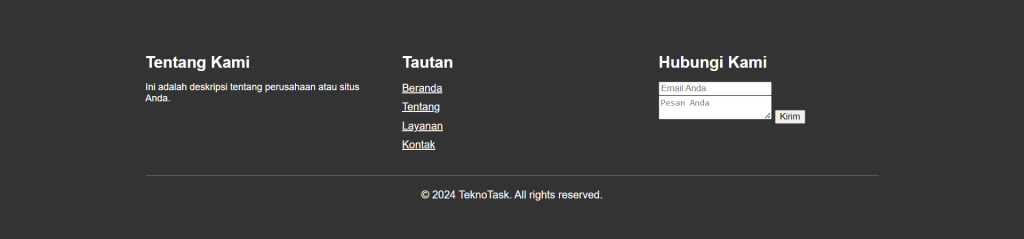
5. Tampilkan Layout Footer Web

Selamat! Kamu telah berhasil membuat layout footer web sederhana dengan HTML dan CSS menggunakan Sublime Text. Sesuaikan konten dan desain sesuai dengan kebutuhan Anda, dan pastikan tampilannya responsif pada berbagai perangkat.
Akhir Kata
Demikianlah ulasan mengenai Cara Membuat Layout Footer Web dengan HTML dan CSS dengan mudah. Semoga tutorial ini dapat memberikan manfaat bagi Sobat yang ingin meningkatkan tampilan profesional situs web mereka, sampai jumpa pada kesempatan berikutnya!