Cara Membuat Desain Web dengan HTML dan CSS – Sebelum Sobat Tekno memasuki dunia web development lebih lanjut, langkah pertama yang penting adalah memahami cara membuat website dengan HTML dan CSS. Baik sebagai seorang pemula atau yang ingin mengasah kemampuan, menguasai kedua bahasa pemrograman ini merupakan fondasi yang tidak bisa diabaikan.
Sekilas Tentang Desain Website
Sebelum kita masuk ke dalam pembahasan teknis, mari kita mengenal sedikit tentang apa itu desain website. Desain web bukan hanya sekadar tentang estetika visual, tetapi juga tentang menciptakan pengalaman pengguna yang memuaskan dan efektif.
Desain web mengacu pada proses merancang dan membuat tampilan visual serta pengalaman pengguna dari sebuah situs web. Ini meliputi berbagai aspek seperti tata letak halaman, warna, tipografi, grafis, dan elemen-elemen interaktif yang digunakan dalam sebuah situs web.
Sebuah desain web yang baik tidak hanya menciptakan tampilan visual yang menarik, tetapi juga mempertimbangkan kebutuhan dan preferensi pengguna serta tujuan bisnis atau komunikasi situs web. Selanjutnya mari kita simak langkah-langkah tentang cara membuat desain web sederhana menggunakan HTML dan CSS yang sudah TeknoTask rangkum dibawah ini.
Cara Membuat Desain Web Sederhana dengan HTML dan CSS
1. Persiapkan Struktur Folder
Langkah pertama sebelum membuat desain web yang menarik adalah dengan menyiapkan struktur folder untuk proyek desain web Sobat. Buatlah folder baru dan beri nama “DesainWeb”, didalamnya buat folder gambar untuk menyimpan file gambar, berikut dibawah ini contoh struktur foldernya:
DesainWeb
- Gambar
– gambar1.jpg
– gambar2.jpg
– gambar3.jpg - index.html
- style.css
2. Buat File HTML Utama (index.html)
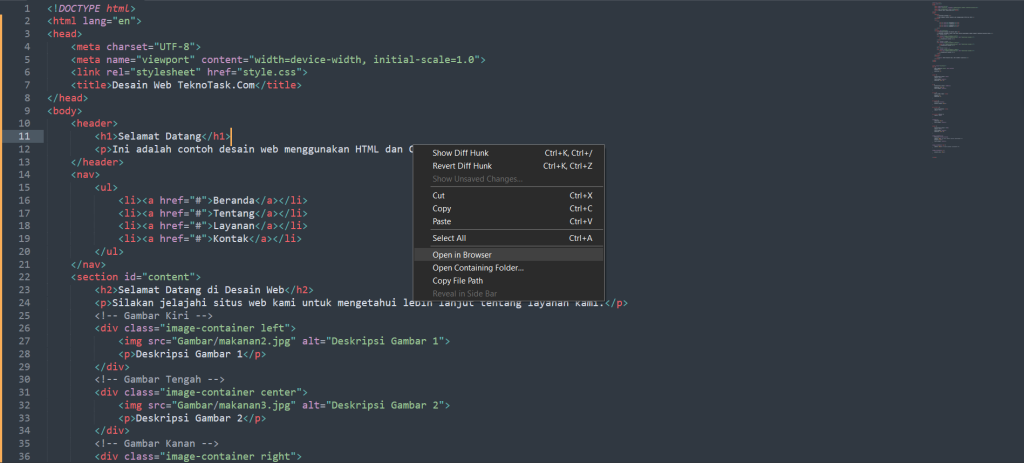
Buka editor teks seperti Sublime Text dan buatlah file baru dengan nama “index.html” di dalam folder proyek, selanjutnya isilah file tersebut dengan kerangka dasar HTML untuk web dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Desain Web TeknoTask.Com</title>
</head>
<body>
<header>
<h1>Selamat Datang</h1>
<p>Ini adalah contoh desain web menggunakan HTML dan CSS</p>
</header>
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Layanan</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
<section id="content">
<h2>Selamat Datang di Desain Web</h2>
<p>Silakan jelajahi situs web kami untuk mengetahui lebih lanjut tentang layanan kami.</p>
<!-- Gambar Kiri -->
<div class="image-container left">
<img src="Gambar/makanan2.jpg" alt="Deskripsi Gambar 1">
<p>Deskripsi Gambar 1</p>
</div>
<!-- Gambar Tengah -->
<div class="image-container center">
<img src="Gambar/makanan3.jpg" alt="Deskripsi Gambar 2">
<p>Deskripsi Gambar 2</p>
</div>
<!-- Gambar Kanan -->
<div class="image-container right">
<img src="Gambar/makanan5.jpg" alt="Deskripsi Gambar 3">
<p>Deskripsi Gambar 3</p>
</div>
</section>
<footer>
<p>© 2024 Desain Web. All rights reserved.</p>
</footer>
</body>
</html>3. Buat File CSS (style.css)
Selanjutnya buatlah file CSS dengan nama “style.css” di dalam folder proyek, isilah file tersebut dengan kode CSS dasar untuk web dibawah ini.
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: blue;
color: #fff;
text-align: center;
padding: 20px 0;
}
nav {
background-color: skyblue;
padding: 10px 0;
text-align: center;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 20px;
}
nav ul li a {
text-decoration: none;
color: #333;
}
nav ul li a:hover {
color: #000;
}
#content {
padding: 50px;
text-align: center;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
}
.image-container {
display: inline-block;
width: 30%; /* Atur lebar sesuai kebutuhan */
margin: 20px;
text-align: center;
}
.image-container img {
width: 100%; /* Agar gambar responsif */
}
.image-container p {
margin-top: 10px;
}
</style>4. Jalankan Kode
Simpan semua perubahan yang telah dilakukan pada kedua file tersebut, kemudian buka file “index.html” menggunakan browser default untuk melihat hasilnya.

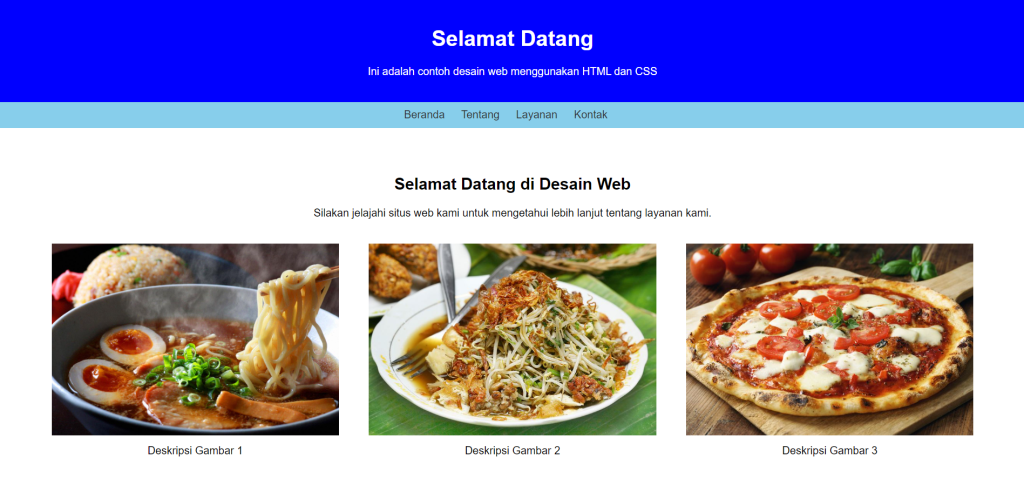
5. Tampilkan Desain Web


Selamat! Sobat telah berhasil membuat desain web sederhana menggunakan HTML dan CSS menggunakan Sublime Text. Pastikan untuk menyesuaikan konten dan desain sesuai dengan kebutuhanmu, serta pastikan tampilannya responsif di berbagai perangkat.
Kesimpulan
Demikianlah ulasan mengenai cara membuat desain web dengan HTML dan CSS. Semoga artikel ini dapat memberikan wawasan dan bermanfaat bagi Sobat yang ingin memulai belajar dalam dunia web development.